takuizmです!
ゼロから実践するこのシリーズは、
30代の初心者がHTML入門したアウトプットです。
第1回目はHTMLの基本構造について
学びました。
今回は<body>タグ内に記述する、
ヘッダータグ(見出し)について
学習します。
<h1>や<h2>などのタグですね。
それでは一緒に頑張りましょう!
Contents
h1〜h6はどんなタグなのか
h1〜h6は、見出しタグとも呼ばれます。
(hはheaderを表すのでヘッダーとも表現されます。)

h1が一番大きい見出しで、
番号が大きくなるごとに
小さな見出しになっていきます。
数字が小さいほど大きな見出しで、
数字が大きいほど小さな見出しである
と覚えておきましょう。
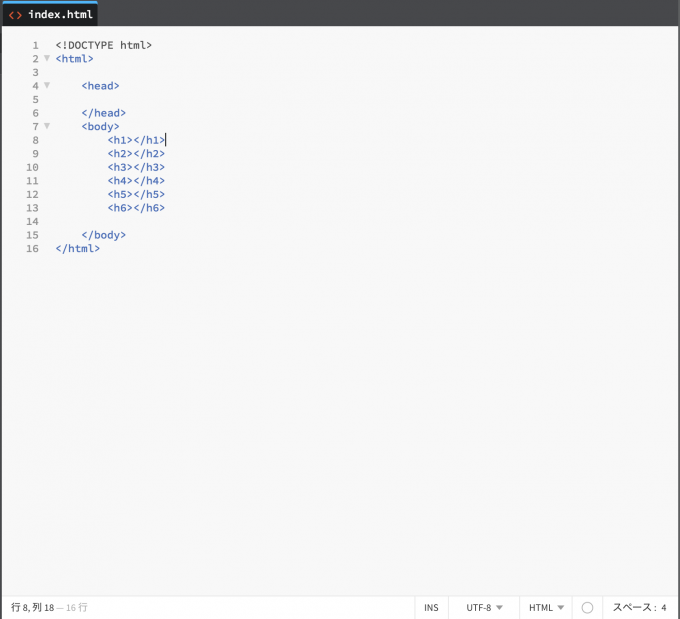
HTMLでの記述と使用例
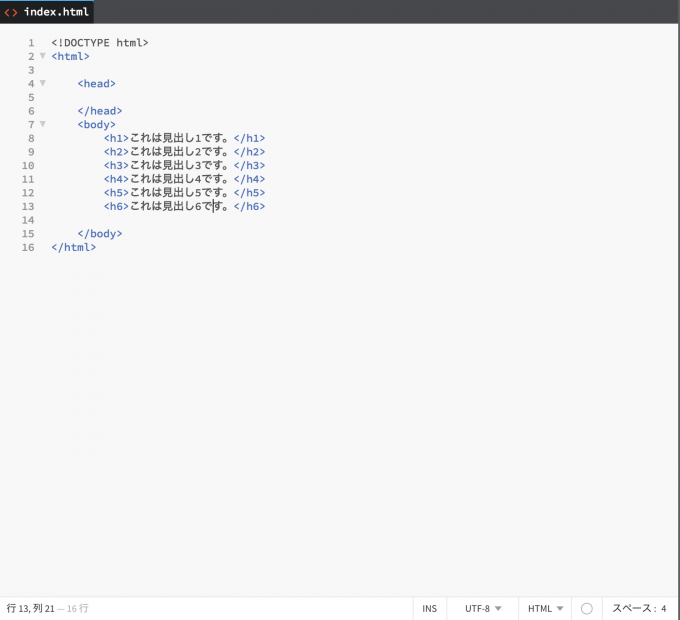
見出しタグはHTMLで記述すると
以下の通りとなります。

ではそれぞれがどのような表示になるか
確認してみましょう。

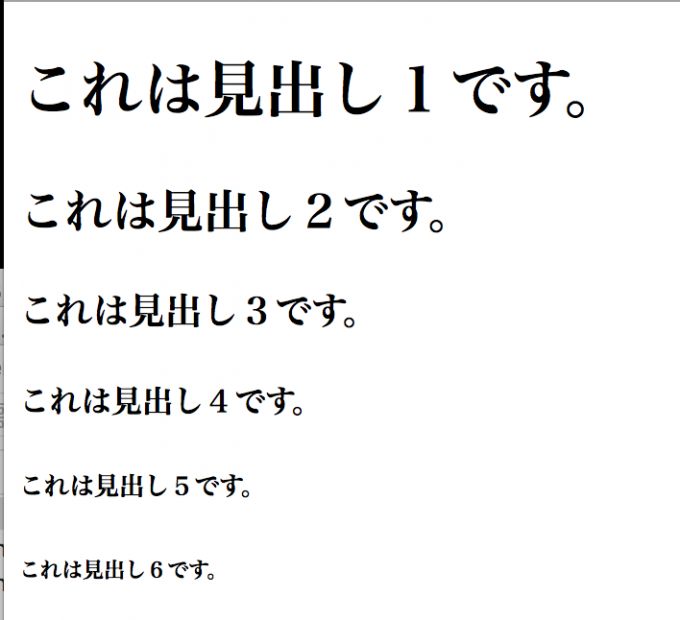
上は実際にhtmlでh1〜h6を
記述して表示させています。
文字の大きさが違うことが
はっきりとわかると思います。
これはCSSなどを使用していません。
ブラウザが勝手に文字を装飾しています。
h1〜h6タグの使用ルール
見出しタグには、いくつかのルールが
存在しています。
SEO効果の面も多少あるそうですが、
わかり易い文章を記述するのに見出しタグは
効果的です。
見出しタグを使ってきれいな文章を書きましょう。
各タグの順序性
h1〜h6は必ず順番に使用します。
たとえばh6をいきなり使用して、
文章を始めるのはNGです。
あくまで論理的な文章を記述するための
見出しなので、しっかりh1から記述するよう心がけます。
見出しのためを意識する
SEO効果が謳われていることもあり、
キーワードを詰め込みたくなりますよね。
しかし、最近のGoogleのクローラーは
大変頭が良いようなので、意図的なキーワード詰めは
嫌われる可能性があります。
ですので、わかりやすい文章を表現するための
見出しとして使用し、コンテンツのクオリティを
上げることを意識しましょう。
必ず文章を記述する
「見出しタグ」という名前の通り、
それだけでは文章として成り立ちません。
見出しタグだけにはせずに。
その配下には必ず文章を記述しましょう。
h1タグは意識しなくていい??
h1タグは1記事中に1回のみ使用可能です。
1記事中に1回。。。
記事中に1度だけ使用される大きな見出しって
なんだと思いますか??
タイトルですね!!
ということは、
記事の本文中はh2から見出しを降っていく形になります。
僕はこれをかなり勘違いしていました。
wordpressの記事投稿でにおいて
タイトルを入力したら、h1は勝手に作られています。
ですので記事本文の最初の見出しはh2から
記述するようにしましょう。
僕はこれを完全に間違えており、
本文中もh1から振ってしまっていました。。。
最後に
今回はh1〜h6までの
見出しタグについて学習しました。
h1タグの使いみちなんかは、
意外と盲点だったりして個人的に勉強になりました。
自分でhtmlを記述してみて、
h1〜h6のそれぞれの変化を確認してみると
いいかもしれません。
では次回も一緒に頑張りましょう!!