takuizmです!
最近知識への欲求がすごくて、
HTMLのお勉強をはじめました。
HTMLやCSSなどのいわゆるフロントエンド系の
技術とは全く縁のない人生です。
SEですが、早い段階からPM的な仕事も多く
技術的な部分がほぼ素人のためこのままでは駄目だと
重い腰を上げてみました。
超初心者の勉強アウトプットですが、
同じタイミングで学習されている方いましたら、
一緒に頑張りましょう!!
連載する?予定です。
Contents
HTMLの基本知識
まずはHTMLの概念というか基礎的な部分を
見ていきましょう。
普段当たり前のように見ているWEBページは、
そのほとんどがHTMLで作成されています。
WEBページには無くてはならない存在。
それがHTMLです。
HTMLは略語
「HTML」ずいぶん昔からよく聞く言葉ですが、
これって略語なの知ってましたか?
Hyper Text Markup Language略してHTMLです。
WEBページの中身を覗いてみる
いつも見ているWEBページがどんなHTMLで
構成されているのかを簡単に確認することが出来ます。
すべての人が一度は見たことがあるであろう
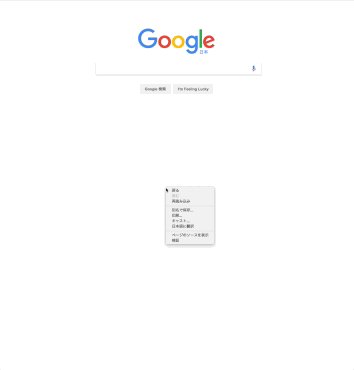
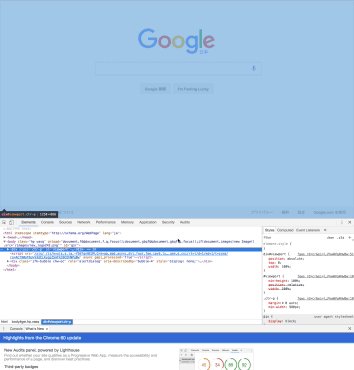
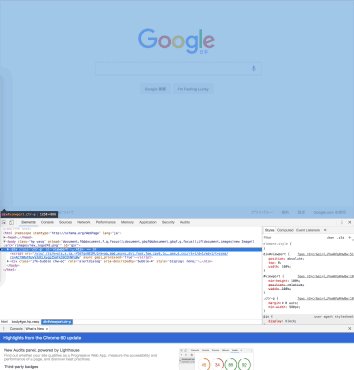
Googleのトップページの中身を確認してみましょう。
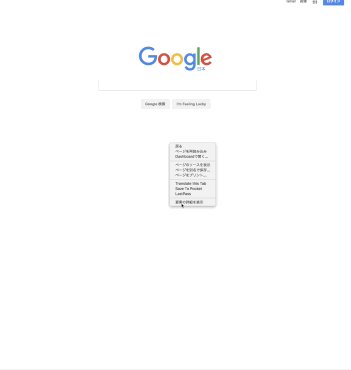
Googleのトップページで右クリックをして、
どんなHTMLが書かれているのか確認してみましょう。
- Google Chromeの場合
右クリック→「ページのソースを表示」をクリック

- Safariの場合
右クリック→「要素の詳細を表示」をクリック

HTMLが書かれているのがわかりますね。
HTMLをブラウザで表示させてみる
では実際にHTMLファイルを作成して
ブラウザに表示させてみましょう。
まずはテキストエディタでHTMLファイルを
作成します。
※僕はAdobeが提供しているBracketsを使用中です。
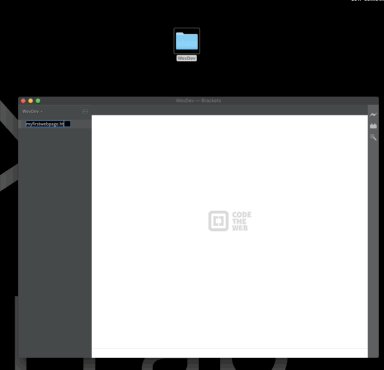
今回はデスクトップに適当なフォルダを作成します。
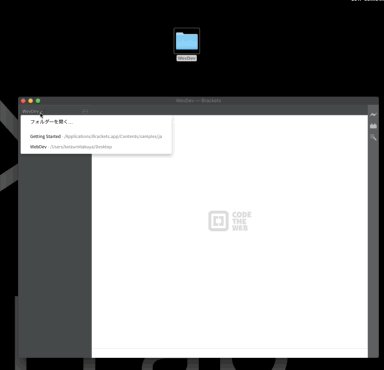
作成したらBracketsでフォルダを開きましょう。


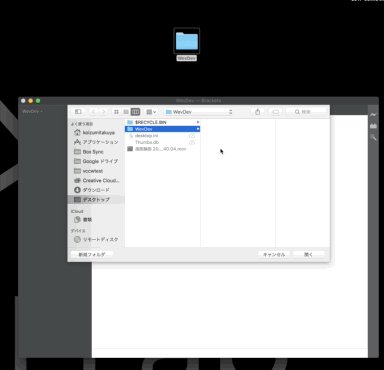
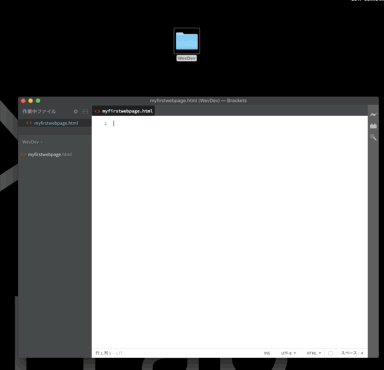
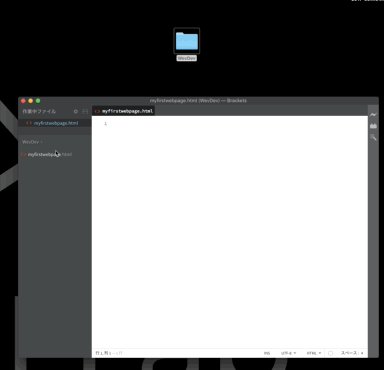
フォルダを開いたら右クリックで
表示したコンテキストメニューから
ファイルを作成をクリック。

ファイル名は好きな名前にしてください。
僕は「myfirstwebpage.html」としました。
※拡張子の.htmlを忘れずに!!

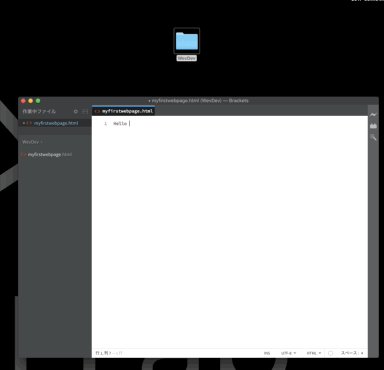
保存したらエディターの編集画面で、
適当な文字を入力しましょう。
入力したら再度保存してとりあえず完了。

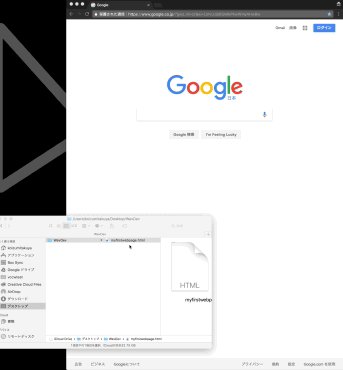
出来上がった「myfirstwebpage.html」を
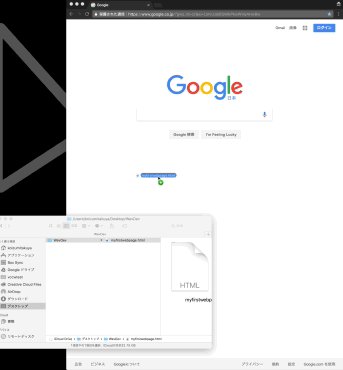
ブラウザにドラッグアンドドロップします。

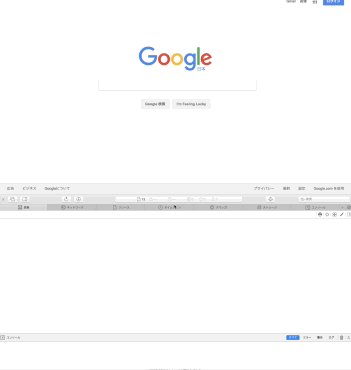
じゃじゃーん!!
ブラウザに入力したテキストが
表示されましたね!!
ブラウザがレンダリングして、
HTMLファイルを表示した結果がこれです。
第一歩が完了!!
次にHTMLの基本構造を見ていきましょう!
HTMLの基本構造
HTMLを書くときに覚えておく、
基本的な構造を理解しましょう。
簡単です!
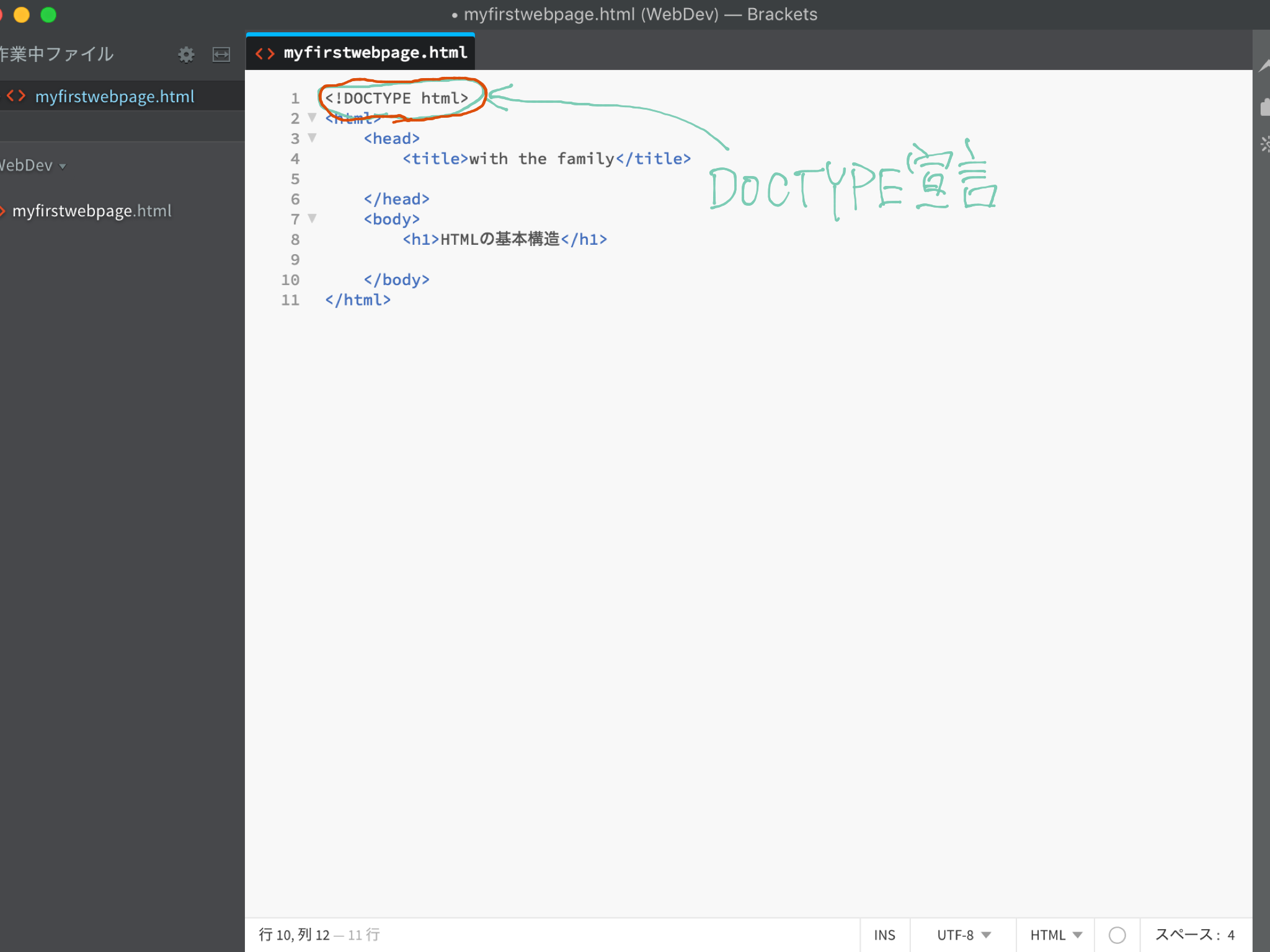
<DOCTYPE>宣言する
HTMLファイルには必ず記載する
おまじないのような宣言があります。
それがDOCTYPE宣言です。

これからHTMLを書くよ〜という
宣言だと思って良いと思います。
これは必ず記述します。
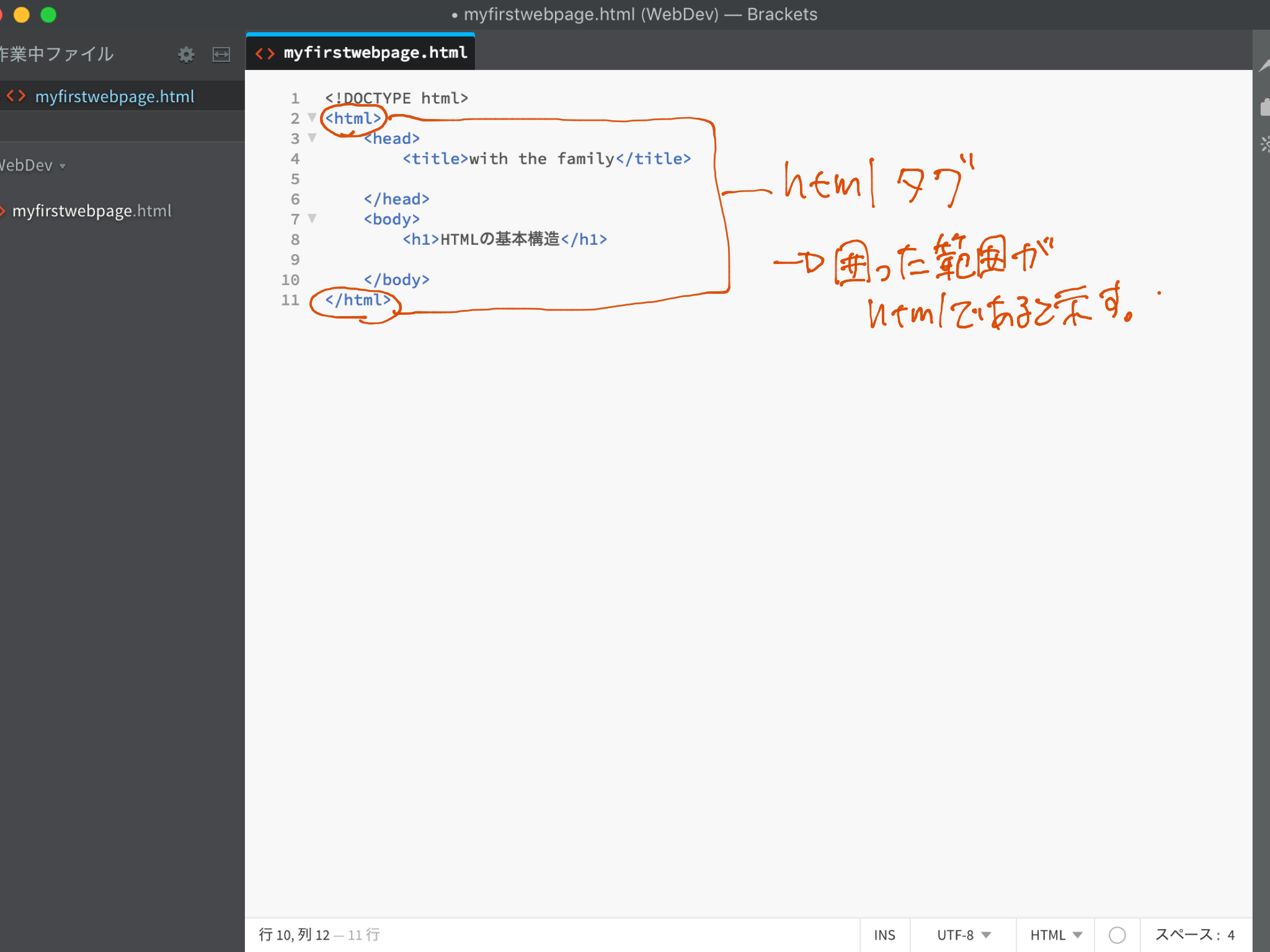
<html>タグ
宣言の次は、<html>タグです。

必ず終了タグ</html>で閉じましょう。
これはタグで囲った範囲がhtmlであることを示す
重要なタグです。
htmlを書く際は必ず記述します。
<head>タグ
次は<head>タグです。
これはWEBページに関する情報を、
記述することが出来ます。
- 検索エンジン向けの情報
- CSSやJS、フォントの読み込み設定 etc…
上記の通り、SEO(検索エンジン最適化)においても
重要な役割をもちます。

基本的に<head>タグ内の内容は
WEBページには表示されません。
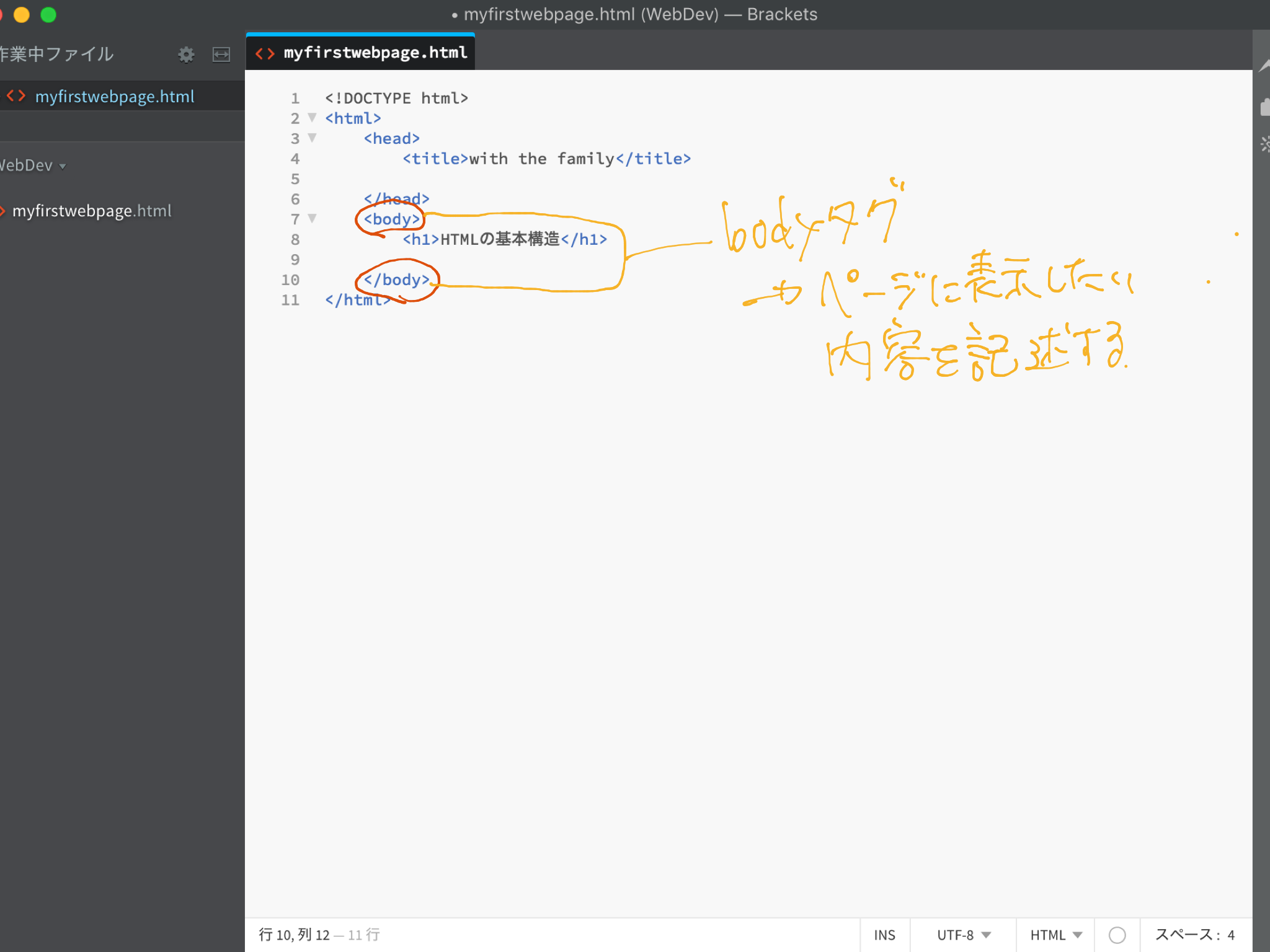
<body>タグ
WEBページに表示される内容を
記載するタグです。
ページに表示したい内容は、
必ず<body>タグ内に記述します。

次回の学習では、
<body>タグ内に記述する内容を
勉強していく予定です。
次回の学習内容
いかがでしたか?
アウトプットしたお陰で、
少し頭の中が整理されて、
また学習頑張れそうです。
次回は<body>タグ内に記述する
見出しタグである<h1>〜<h5>タグ
について学習アウトプットしたいと思います。
お楽しみに〜!!